本文链接:如何编写油猴脚本
前言
说到浏览器插件,喜欢研究的人一定不会陌生。一般来说,浏览器的插件都是会改一些网站的页面,做到类似去广告、增加功能的事情。在逛论坛的时候,我发现这样一个插件:TamperMonkey,也就是油猴。和其他插件不同,这个插件相当于是一个引擎,用户可以在其中安装或者开发想要的脚本,以完成自己想要的事情。另外一个好处是,这个插件已经支持了目前所有的主流浏览器(当然,没有国产的浏览器……),所以只要写一个脚本,就可以在所有浏览器上运行,可以说是不用太大功夫就可以开发跨浏览器的“插件”了。
怀着试一试的心情,我在自己的Chrome上安装了油猴,到手的玩具肯定是要玩一玩。先写一个脚本试一下。
最简单的脚本
油猴选项页面是由许多标签页组成的,最左边的标签页是一个“+”,点击就创建了一个像下面这样的新脚本。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match http://*/* // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... })(); |
上面那一堆不用说就是这个脚本的属性了,@name就是脚本名,@namespace是脚本的主页,@version是版本,@description是介绍,@author是作者,@match是匹配到什么页面执行此脚本,@grant是需求权限。其他属性在油猴的文档里可以看到,在此就不再赘述。
中间那个// Your code here...就是放置代码的地方,这些代码会在页面加载完毕后运行。
为了查看效果,我把脚本改成了这样:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// ==UserScript== // @name Hello, TamperMonkey // @namespace http://blog.chaofan.io/ // @version 0.1-alpha // @description Hello world of a tampermonkey script // @author Chaofan // @match http://blog.chaofan.io/* // @grant none // ==/UserScript== (function() { 'use strict'; alert('Hello, world!'); })(); |
这个脚本会在每次打开我的博客的任意页面的时候,弹出对话框,显示“Hello, world!”。在油猴编辑器里可以使用文件菜单来保存,也可以直接Ctrl+S。保存后的脚本会出现在已安装脚本中。来打开我的博客首页看一下效果。
同时,油猴脚本的图标上会出现小红点,上面写着“1”,表示当前页面有1个脚本正在运行。
实用的脚本
油猴插件已经出现了很多年了,在网上也可以搜到很多实用的脚本,但如果找不到呢?求人不如求己,可以使用自己的技能,写一个脚本出来。我最近就有个需求,就是steam上按徽章批量购买卡片,以前是使用Steam Inventory Helper这个插件来完成的,后来这个插件开始收集访问所有网站的用户信息了(是不是和国内的一些互联网产品很像?),决定弃用它。但是找了一圈,没有找到好用的,遂决定自己写一个练练手。
首先设置好脚本属性:
|
1 2 3 4 5 6 7 8 9 10 11 |
// ==UserScript== // @name Steam Badge Buy Card // @namespace https://github.com/herbix // @version 0.0.1-alpha // @license GPLv3 // @description Helper to buy cards in steam badge page // @author Chaofan // @include *://steamcommunity.com/profiles/*/gamecards/* // @require https://code.jquery.com/jquery-3.3.1.min.js // @require https://code.jquery.com/ui/1.12.1/jquery-ui.js // ==/UserScript== |
和上面相比,这里多了几项属性。@license是代码许可;@include和@match类似,表示匹配的网站,这里匹配steam的徽章详细页面;@require表示要使用的js库,这里我用了jquery和jquery-ui,从官网上找到下载链接,填写在这里。
之后在网页里加东西,我的想法是加一个按钮“购买卡牌”,点击后弹出对话框,选择要买的个数和数量,最后确定,完成购买。
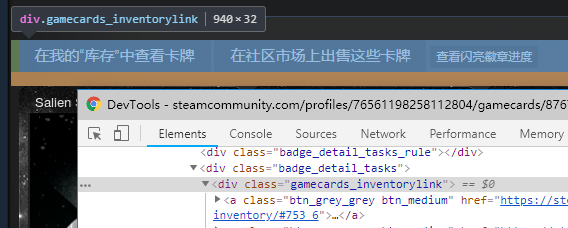
通过浏览器工具检查元素,我找到了插入位置,就在这个”gamecards_inventorylink”里面:
所以加入以下代码:
|
1 2 3 4 5 6 |
var buyCardButton = $('<a class="btn_grey_grey btn_small_thin" href="javascript:;">购买卡牌<span></span></a>'); buyCardButton.click(showBuyCardDialog); function showBuyCardDialog() { // TODO } |
对话框可以利用steam网页自带的对话框:
|
1 2 3 4 |
function showBuyCardDialog() { var content = prepareDialogContent(); ShowDialog("购买卡牌", content); } |
对话框内要显示卡片列表、输入框和一些按钮。为了显示卡片列表,就要知道这个徽章有什么卡牌,当前用户缺多少卡牌,最好还能显示卡牌的价格。这个就需要调用steam的网页api完成。但这个api并没有文档,只能去自己抓一下。
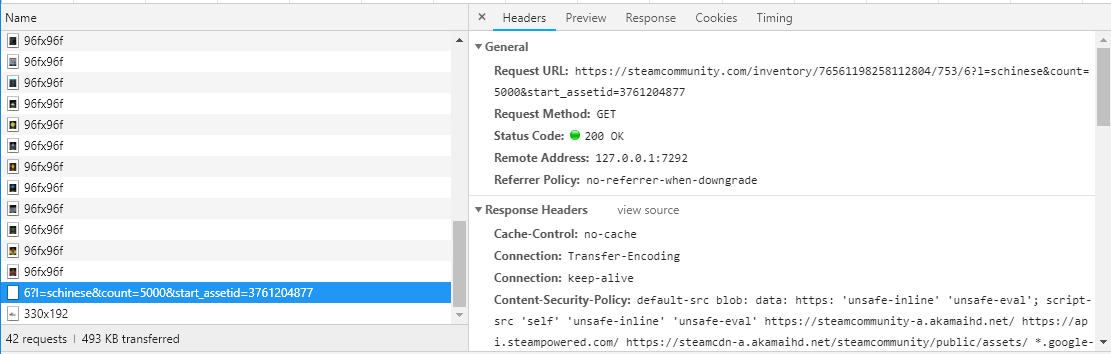
这里我使用浏览器自带的网络监测工具,得到获取卡牌时候steam发的请求,我只要发同样的请求就可以得到结果了。其中g_steamID是steam前端的一个全局变量。其他的获取信息的请求也是类似的。
|
1 2 3 4 5 6 7 8 9 10 11 |
function getInventory(count) { $.get("https://steamcommunity.com/inventory/" + g_steamID + "/753/6", "l=schinese&count=" + count, function(fullResult) { inventory = fullResult; fillCardInformation(); $('.gamecards_inventorylink').append(buyCardButton); }).fail(function() { setTimeout(function() { getInventory(count); }, 1000); }); } |
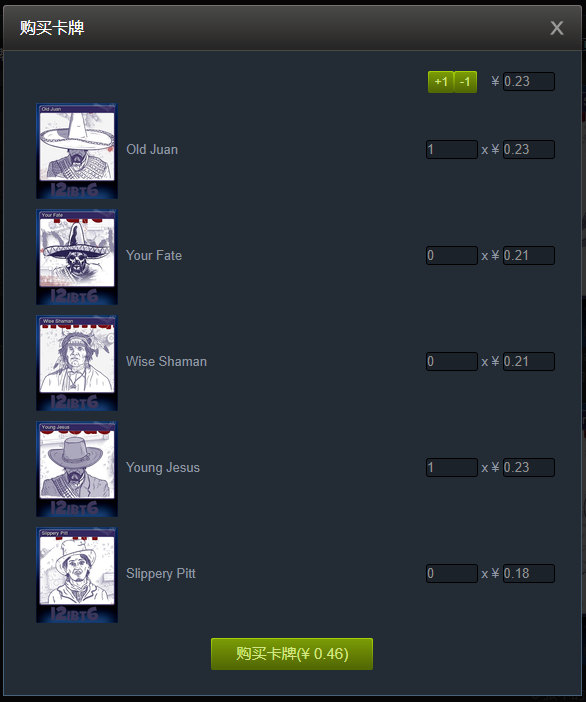
得到了卡牌列表以后,就要呈现出来。这个对于熟悉前端的人来说不是什么难事,所以这里就略过不讲,直接看看最后的成果吧。
完成这样一个使用的脚本,也是颇有成就感(实际用时4小时左右)。
发布脚本
脚本完成以后当然要方便别人用啦,有人用才会有钱赚成就感啊,并且最好还能自动更新。油猴提供了一下几个属性来完成这件事情:
|
1 2 3 4 5 6 |
// ==UserScript== // @homepageURL https://domain/folder/index.html // @supportURL https://domain/folder/issues.html // @downloadURL https://domain/folder/code.user.js // @updateURL https://domain/folder/code.user.js // ==/UserScript== |
@homepageURL是主页,@supportURL是问题报告页面,@downloadURL是下载地址,@updateURL是自动更新地址。值得注意的地方是下载地址和更新地址一定要是.user.js结尾的,这样如果你装了油猴插件,在打开这个URL的时候,会跳转到油猴脚本的安装页面。只需要把这个URL共享给别人,他就可以直接安装脚本了。
总结
油猴插件只是个引擎,或者说外壳,具体要用它做什么,是脚本的事情。油猴脚本相对浏览器插件来说,更轻量级,易于开发,也更容易分享给别人。但是缺乏管理,有可能会安装恶意脚本,这一点需要小心。对喜欢折腾的人来说,是个不错的工具。